Right Column Content Region
The “right column content region” is the section of the page where you can add sidebar design components.
This page shows the four content regions: intro text region, main content region, full-width content region and right column region. This is the “intro text region.”
This region of the page is called the “main content region,” the section where you add the main body copy text. You can also add design components to the main content region; however, images are not required.
Here are some ways to structure your text for a high quality user experience. Chunk your text using headers and bullets.
Heading 2 is the header used to break the main sections of a page into easy-to-read chunks of information. NOTE: Do not bold or add links to headers.
Heading 3 is the header used to break a content section into subsections. NOTE: Do not bold or add links to headers.
If you need to break content into further subsections, use Heading 4.
Help users scan your page by using bulleted lists. Bulleted items are easier to scan
when they are short, easy-to-read sentence fragments. For example, short list items
are:
If the content for your bulleted or ordered list requires a complete sentence, use punctuation.

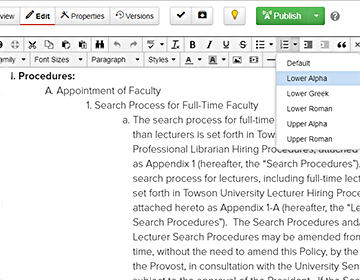
On rare instances it might be necessary to use sub-bullets. Policy documentation, for example, often refers to specific sections of a webpage by their respective sub-bullets. There is an option in the ordered bullet list drop-down menu for adding sub-bullets as upper case alphabetical or numerical (Roman) bullets or lowercase alphabetical, numerical (Roman) or Greek bullets.
Please consider carefully the number of levels of sub-bullets you require. We don't recommend it unless there are no other options for your content. Using sub-bullets can negatively impact readability on mobile devices.
Note: For the best editing experience when using sub-bullets please use either Firefox or Safari.
The “full-width content region,” called “left column” in Modern Campus CMS, is designed for content that spans the full width of the page. Note: This region is not on by default on all page types. Contact Digital Strategy (digitalstrategy AT_TOWSON) if you require this content area.